閒來無事為網站做簡單線上健檢,結果被指出有HTTP headers方面缺失…..
看的我丈二金剛模不著頭緒,想說自政府推廣”烘培雞”時期開始學習製作網頁到現在,
從沒聽過<header>元素和資訊安全有什麼相關,趕緊開始查資料,
才曉得這HTTP header指的是HTTP傳輸訊息內的欄位,與html的<header>沒太大關係 XD

關於HTTP headers的安全性,可以使用Security Headers這個網站來檢查,
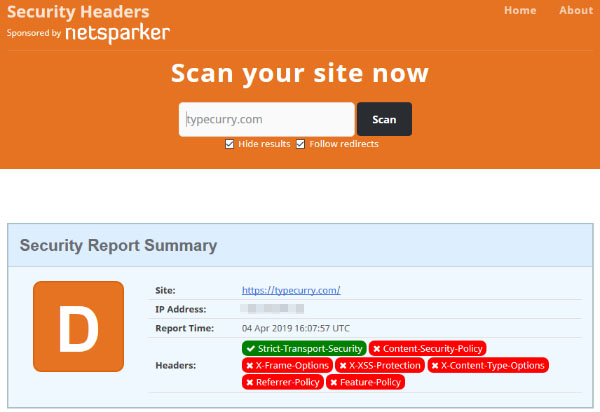
而這個部落格的結果一如上圖,評分只有D等級…..看來不做些修改不行了 “orz
根據Security Headers的報表,這邊被評為不合格(Missing Headers)的主要有6個項目,
分別為”Content-Security-Policy”、”X-Frame-Options”、”X-XSS-Protection”、
“X-Content-Type-Options”、”Referrer-Policy”和”Feature-Policy”;
之前若沒有為了Qualys SSL test分數達標A+而添加HSTS的話,
恐怕連”Strict-Transport-Security”這項也過不了關呢 “orz
只是Security Headers雖然指出了缺失,關於如何修正我還是沒什麼概念,
稍微搜索了一下他人的經驗,總算才在技術雜記 Technology Notes和MDN web docs找到解答,
於網站的.htaccess檔加入引用自.htaccess made easy的以下內容:
# X-Frame-Options
<IfModule mod_headers.c>
Header always append X-Frame-Options SAMEORIGIN
</IfModule>
# X-XSS-Protection
<IfModule mod_headers.c>
Header set X-XSS-Protection “1; mode=block”
</IfModule>
#X-Content-Type-Options
<IfModule mod_headers.c>
Header set X-Content-Type-Options nosniff
</IfModule>
#Referrer-Policy
<IfModule mod_headers.c>
Header set Referrer-Policy strict-origin
</IfModule>
根據MDN web docs的介紹,”Content-Security-Policy”主要用於控管頁面載入資源,
由於我對各項資源之來源網域名城尚未完全掌握、無法立刻設計出白名單,故沒有設定該項參數;
與瀏覽器或API功能相關的”Feature-Policy”也是,雖然這個部落格根本不會用到諸如”geolocation(地理定位)”、
“notifications(通知)”、”microphone(麥克風)”或”camera(相機)”等功能,
但對行動裝置會有怎樣的影響還不曉得,且許多瀏覽器尚未支援,是以也沒有設定此項目.
於網站的.htaccess檔加入對”X-Frame-Options”、”X-XSS-Protection”、
“X-Content-Type-Options”和”Referrer-Policy”的修正後,
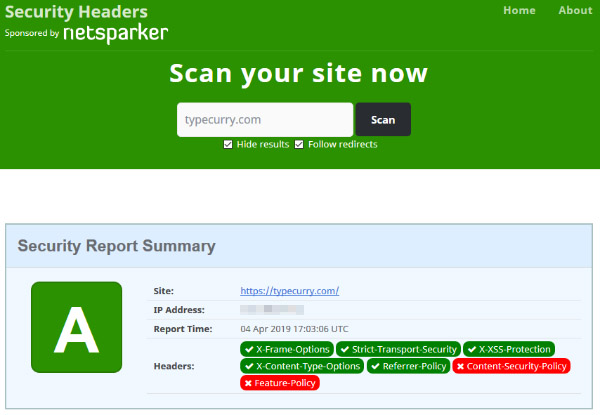
再用Security Headers的HTTP headers test測試一次網站,評分果然有所變化:

從D等級升到了A等級!
至於”Content-Security-Policy”和”Feature-Policy”這兩項應該等過一陣子再調整吧,
雖然看到A+就想拿,但還是得要在不破壞瀏覽體驗的情況下才有意義呢 ww
