
趁著這幾日有點空,把幾年來一直想說要使用的Wordpress快取外掛安裝了起來,
以這個Blog的日常流量而言,方案所提供的主機資源其實只吃了不到四分之一,
Wordpress有無快取外掛對節省主機資源而言可說幾乎沒有差別,
但那超級長的TTFB(time to first byte)實在頗礙眼;剛好目前主機商Hostinger使用LiteSpeed Server,
便安裝了對應的LiteSpeed Cache…..嗯,久聞該快取外掛盛名,只是這加速效果好像不怎麼樣啊.
以下為本部落格安裝LiteSpeed Cache前後的一些基本網頁載入指標對照:
使用LiteSpeed Cache前
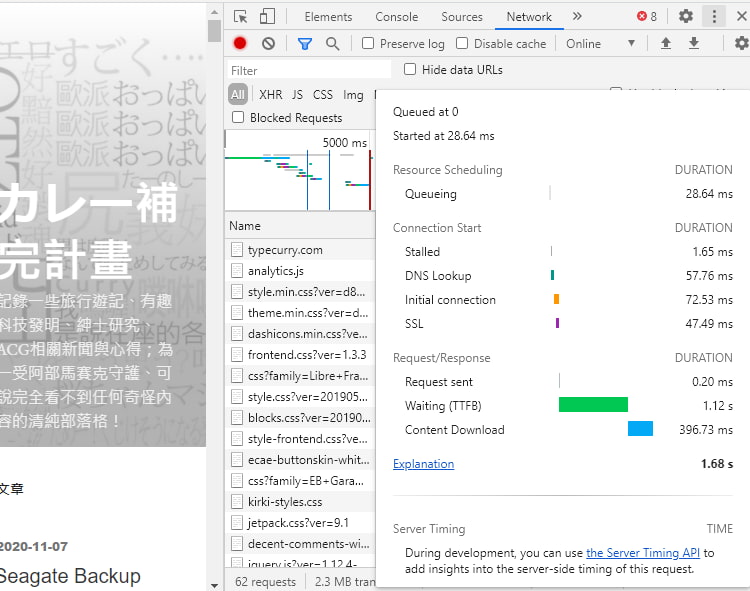
Chrome開發人員工具

TTFB為1.12秒,總時間1.68秒.
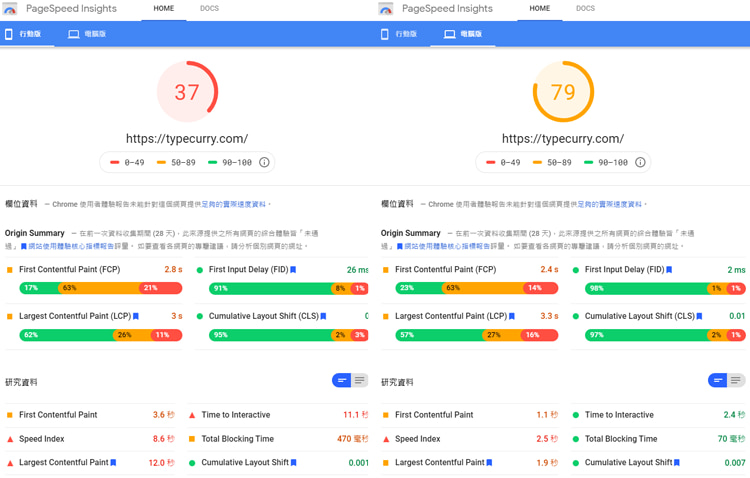
Google PageSpeed Insights
(快速為綠色,平均為橘黃色,緩慢為紅色)

總分: 37(行動版)、79(電腦版)
首次內容繪製(First Contentful Paint): 3.6秒(行動版)、1.1秒(電腦版)
速度指數(Speed Index): 8.6秒(行動版)、2.5秒(電腦版)
最大元素的渲染時間(Largest Contentful Paint): 12.0秒(行動版)、1.9秒(電腦版)
可互動時間(Time to Interactive): 11.1秒(行動版)、2.4秒(電腦版)
阻塞時間總計(Total Blocking Time): 470毫秒(行動版)、70毫秒(電腦版)
布局移動(Cumulative Layout Shift): 0.001(行動版)、0.007(電腦版)
使用LiteSpeed Cache後

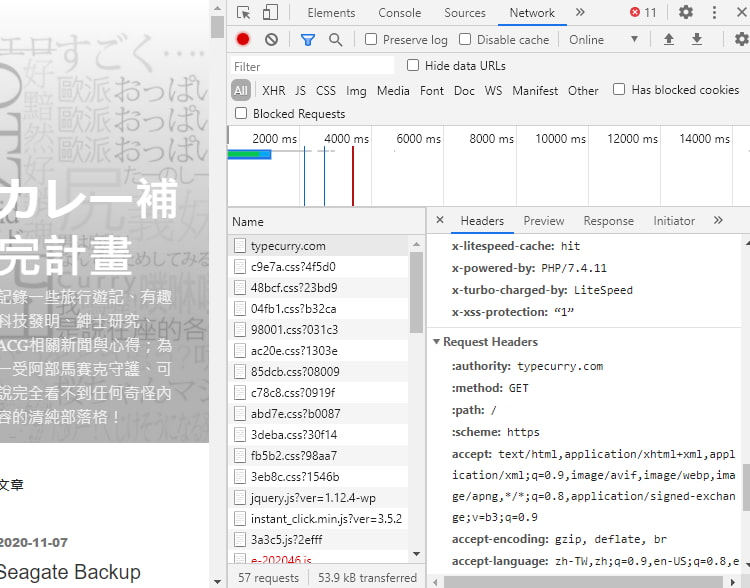
已確認x-litespeed-cache狀態為hit.
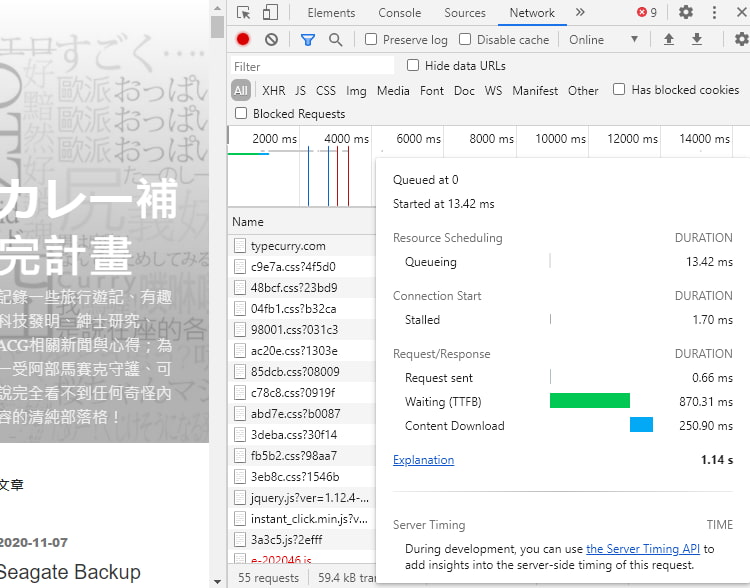
Chrome開發人員工具

TTFB為870.31毫秒,總時間1.14秒.
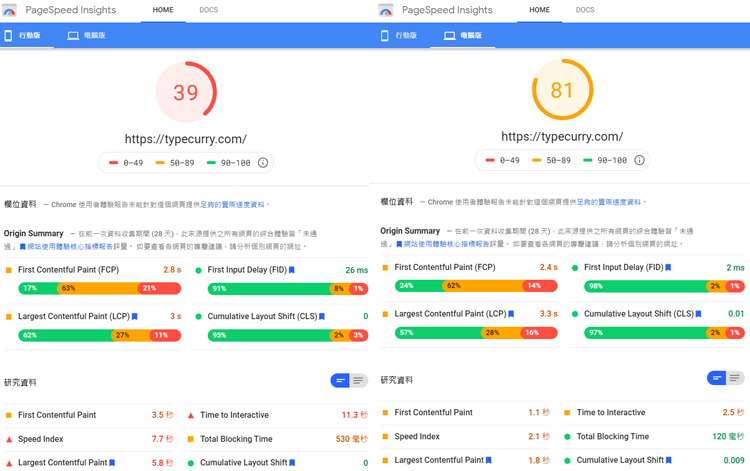
Google PageSpeed Insights

總分: 39(行動版)、81(電腦版)
首次內容繪製(First Contentful Paint): 3.5秒(行動版)、1.1秒(電腦版)
速度指數(Speed Index): 7.7秒(行動版)、2.1秒(電腦版)
最大元素的渲染時間(Largest Contentful Paint): 5.8秒(行動版)、1.8秒(電腦版)
可互動時間(Time to Interactive): 11.3秒(行動版)、2.5秒(電腦版)
阻塞時間總計(Total Blocking Time): 530毫秒(行動版)、120毫秒(電腦版)
布局移動(Cumulative Layout Shift): 0(行動版)、0.009(電腦版)
LiteSpeed Cache設定大部份都使用預設值,且有連結Cloudflare,
結果網站在使用體感上無甚差別就算了,連測試指標也幾乎沒有任何變動,
還以為會像Cloudflare設定為”Cache Everything”時一樣,網頁載入變成十倍速的說 “orz
目前可能再觀察個幾天、看看這陣子的效果如何吧…..因為有開啟壓縮合併JavaScript,
如發現網站功能有所缺失,也還請各位讀者能不吝回報,非常感謝.
