為了提供良好的閱讀體驗,個人每週都會用PageSpeed Insights檢測部落格好幾次,
以確保沒有因為外掛或伺服器問題而拖慢網頁載入速度、浪費讀者時間;
而就在今天進入PageSpeed Insights時,突然發現介面長得和之前不一樣了,
原以為只是設計元素變動,沒想到連評分方式似乎也大幅更改…..

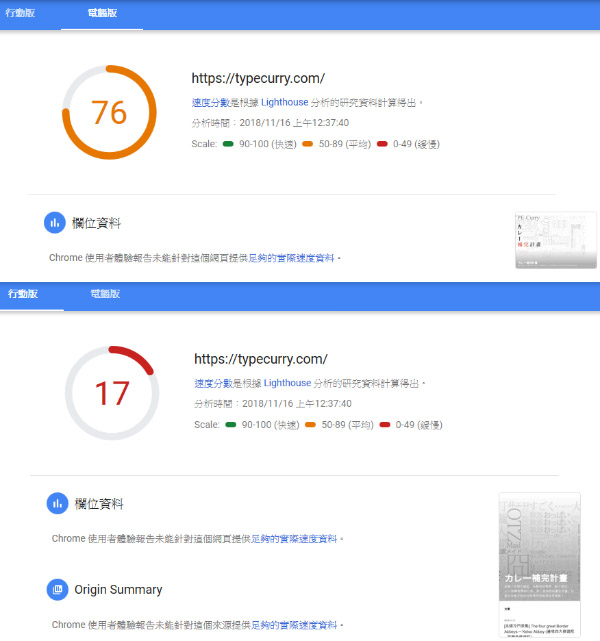
先前總是85分以上、獲得綠色等級的電腦版頁面只剩76分,
之前大約在70~80分間起伏的行動版網頁更是僅有歷來最悽慘的…..17分!?
新版依然會提供最佳化建議,但看了看都是些之前就已經知道的問題,
分數為何會一夕之間跌至谷底實在令人想不通,
查了查Google Webmaster Central Blog的介紹後方才稍微理解,
原來這次的改版新增、整合了額外的兩項主要功能:
1. “研究資料(Lab Data):改使用Lighthouse作為分析引擎,並多顯示”首次內容繪製(First Contentful Paint)”、
“速度指數(Speed Index)”、”可互動時間(Time to Interactive)”、
“首次有效繪製(First Meaningful Paint)”、”首次 CPU 閒置(First CPU Idle)”,
以及”預估輸入延遲(Estimated Input Latency)”等新的詳細資料.
2. 欄位資料(Field Data):納入Chrome使用者體驗報告(Chrome User Experience Report, CrUX)數據,
增添”首次顯示內容所需時間 (FCP)”和”首次輸入延遲 (FID)”等資訊.
因為這個部落格的流量還沒大到有CrUX可看的地步,
之前偶爾也會用Lighthouse外掛測試速度,只是裝這外掛的人並不多,
所以個人也沒有很相信其結果…..沒想到居然整合進了PageSpeed Insights…..

雖然六項指標中有5個都合格,最重要的”速度指數”卻是大紅字,
從官方特別強調Lighthouse能讓開發者”從任何地方獲得相同的效能審查數據與建議“來看,
(This allows developers to get the same performance audits and recommendations everywhere)
從前的分析恐怕只能當信度偏低的快樂表來看,分數再高也枉然 XD
嗚,看來是時候好好考慮提升網站速度的時候了,前幾週有試著開啟Cloudflare CDN,
不過因為免費方案用不了台北機房,有些流量會被導到更遠的節點去,
導致速度反而比連接原本位於新加坡的機房還慢,沒能派上用場;
接著大概會從精簡JavaScript和提高快取著手吧,
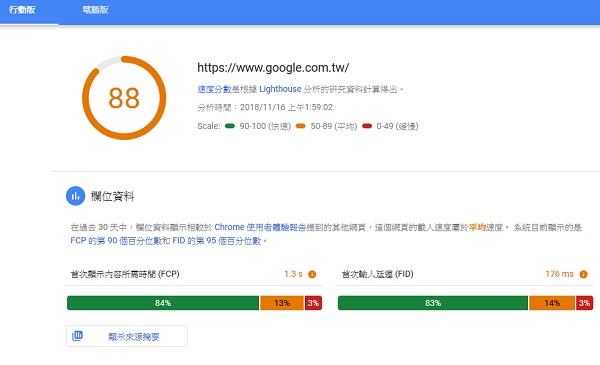
只是連google.com.tw這種大半空白的網頁都只能拿平均等級的88分,

要改到什麼地步才能重回綠色評價,實在沒把握啊 XD
