去年11月安裝LiteSpeed Cache後,因為部落格在體感亦或測試指標上都沒有變快,
幾週後就將其移除、回復到沒有設定任何快取的狀態了,不過今天在Hostinger的管理介面中,
無意間發現我居然可以從管理後台安裝和開啟LiteSpeed Cache設定:

想說也許和從Wordpress外掛管理介面安裝有什麼不一樣的地方(應該是沒有),
便再給它一次機會、從Hostinger後台啟用了LiteSpeed Cache,看看到底有沒有加速效果 ww
本部落格安裝LiteSpeed Cache前後的一些基本網頁載入指標對照:
使用LiteSpeed Cache前
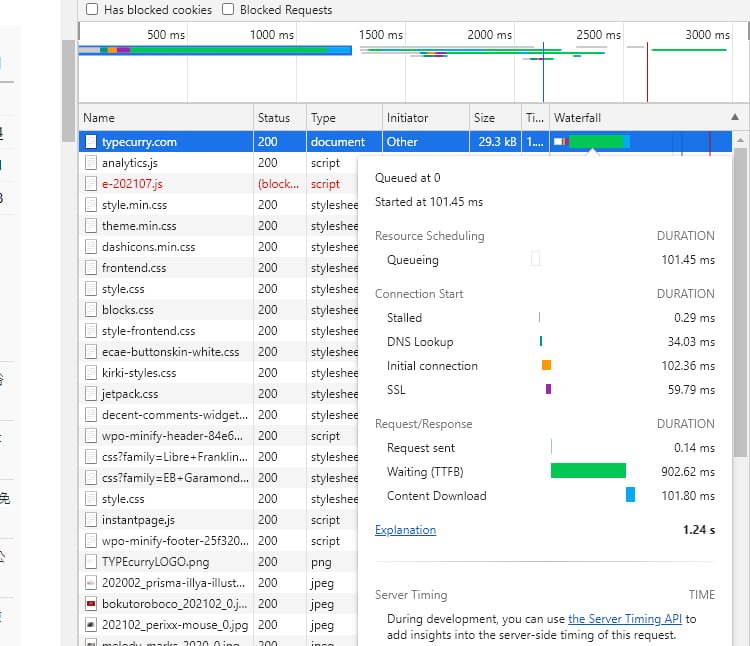
Chrome開發人員工具

TTFB為902.62毫秒,總時間1.24秒.
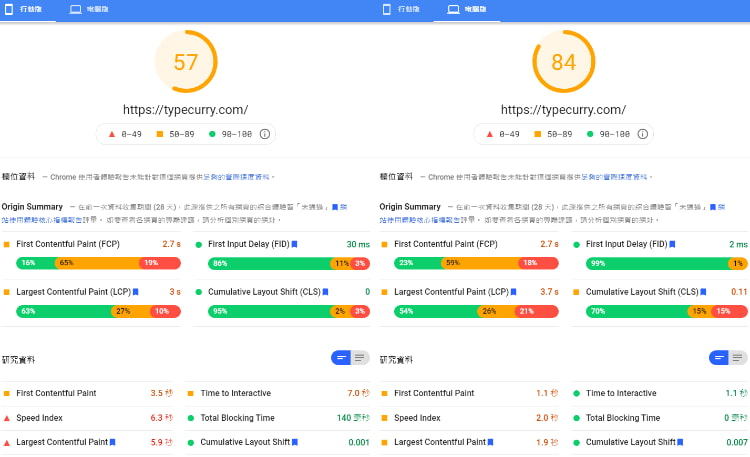
Google PageSpeed Insights
(快速為綠色,平均為橘黃色,緩慢為紅色)

總分: 57(行動版)、84(電腦版)
首次內容繪製(First Contentful Paint): 3.5秒(行動版)、1.1秒(電腦版)
速度指數(Speed Index): 6.3秒(行動版)、2.0秒(電腦版)
最大元素的渲染時間(Largest Contentful Paint): 5.9秒(行動版)、1.9秒(電腦版)
可互動時間(Time to Interactive):7.0秒(行動版)、1.1秒(電腦版)
阻塞時間總計(Total Blocking Time): 140毫秒(行動版)、0毫秒(電腦版)
布局移動(Cumulative Layout Shift): 0.001(行動版)、0.007(電腦版)
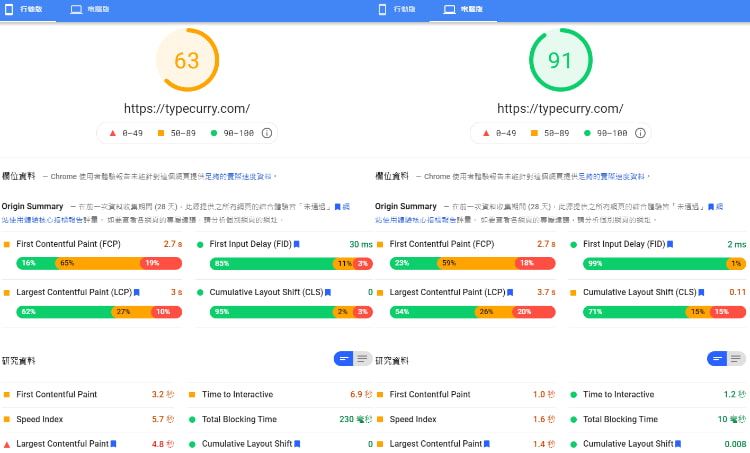
使用LiteSpeed Cache後
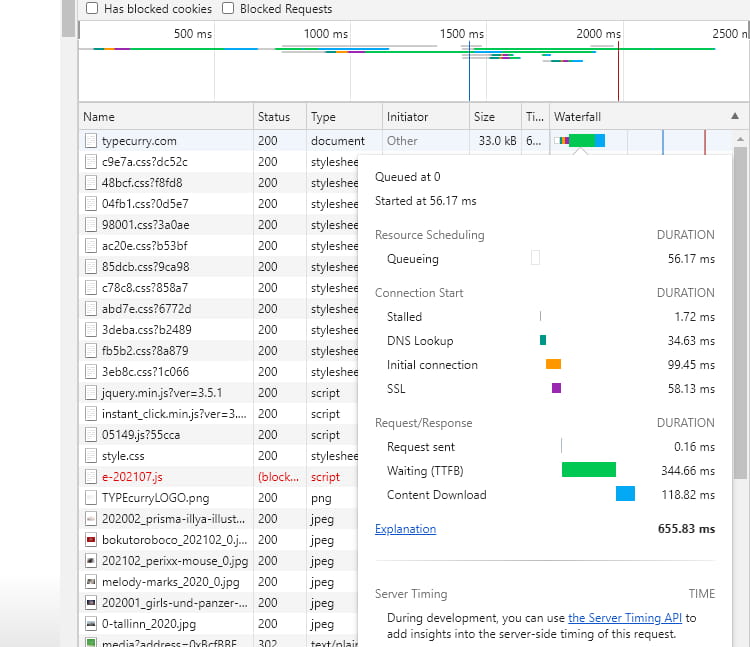
Chrome開發人員工具

TTFB為344.66毫秒,總時間655.83毫秒.
Google PageSpeed Insights

總分: 63(行動版)、91(電腦版)
首次內容繪製(First Contentful Paint): 3.2秒(行動版)、1.0秒(電腦版)
速度指數(Speed Index): 5.7秒(行動版)、1.6秒(電腦版)
最大元素的渲染時間(Largest Contentful Paint): 4.8秒(行動版)、1.4秒(電腦版)
可互動時間(Time to Interactive):6.9秒(行動版)、1.2秒(電腦版)
阻塞時間總計(Total Blocking Time): 230毫秒(行動版)、10毫秒(電腦版)
布局移動(Cumulative Layout Shift): 0(行動版)、0.008(電腦版)
自從Google PageSpeed Insights在去年納入網站體驗統一指標(Core Web Vitals)後,
這個部落格的總分就再也沒有拿到過代表”快速”的綠色,這下總算跨過了90分大關!
雖然84到91並不是什麼飛躍性的進步,由於TTFB(time to first byte)確實明顯下降,
即便不是每個項指標都有增長,看來還是得把上次那句”加速效果好像不怎麼樣啊“稍微給更正一下了呢?
但不曉得這效果是否為曇花一現,還是需要再觀察個一陣子…..
