前幾日釋出的Wordpress5.5版更新增加了”延遲載入圖片(Lazy Loading)”此一功能,
版本升級後直接預設開啟不說,連在網站設定功能選項中也完全沒有地方可以調整,
雖說將還沒顯示於畫面的圖片延緩加載可以提升網站速度並節省讀者的資料流量,
問都不問就直接打開實在挺討厭,畢竟許多Wordpress外掛(包括Jetpack)早已搭載此模式,
會否與Wordpress5.5的預設開啟造成衝突還未可知,測試了幾天也完全不覺得網站速度有變快…..
既然沒什麼特別用處,那便把它關起來、讓網站回到原本的樣子好了.
上網搜索了一下,關閉WordPress 5.5預設的Lazy Loading還滿簡單的,
只要到所使用佈景主題內的functions.php之中,加入下面這一段指令:
add_filter( ‘wp_lazy_loading_enabled’, ‘__return_false’ );
儲存後,即可看到原本預設開啟的延遲載入功能已經停止發揮作用 ww
不過直接加入functions.php有個缺點,只要佈景主題升級、檔案被替換,
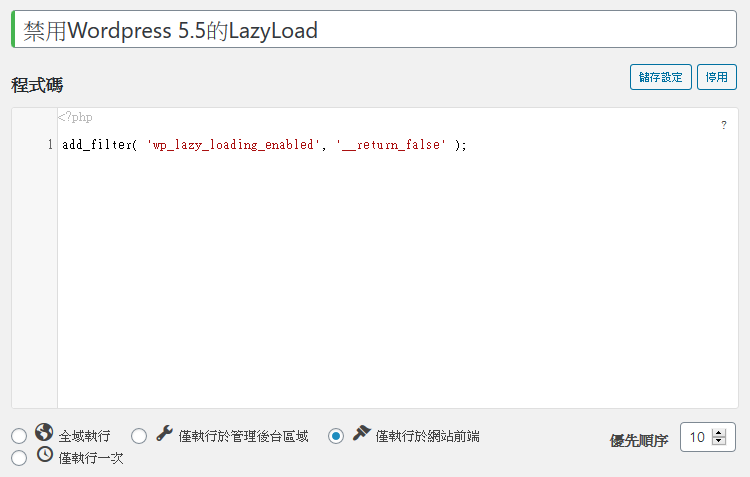
可能就必須得再重新輸入,剛好個人有在使用”Code Snippets“這個外掛,
便直接在Code Snippets中新增一個程式碼片段:

輸入完成後儲存,就能停用預設開啟的延遲載入,且無須擔心functions.php內容一團亂了!
WordPress5.5的這個功能其實立意不錯,但沒有提供使用者選擇實在很糟糕,
除了可能與既有功能衝突的隱憂外,對比起速度更看重畫面美觀的使用者來說更是完全毫無用處,
不曉得開發團隊是基於怎樣的想法,才把這個根本稱不上新的功能加在這版更新中呢?
