為了確保讀者瀏覽順暢,我幾乎每週都會使用PageSpeed Insights和Webpagetest等工具,
測量這個部落格的載入速度是否有達到標準,順便作為之後是否要續約主機的參考,
不過除了常用的TTFB、速度指數之外,Google近來又增加了個名為”Core Web Vitals”的新指標…..
根據iThome的報導,該指標用於反映”載入體驗、互動性和網頁內容的視覺穩定性“,
目前似乎還未整合於PageSpeed Insights與Google網站管理員報表中,
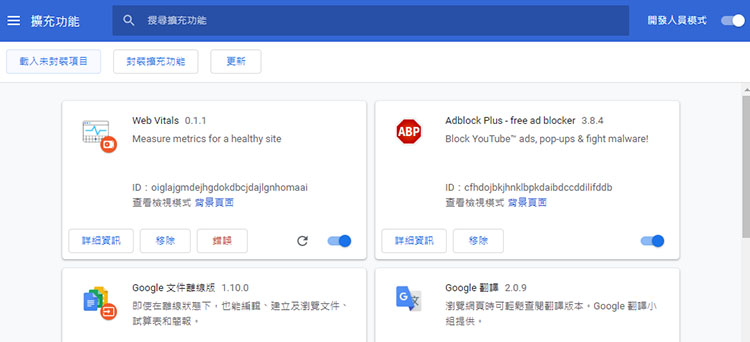
只能藉由安裝仍在開發的Chrome外掛”Web Vitals Chrome Extension”來查看,
雖然各種網頁指標早已經多到看不完,既然有新東西出來,我當然還是要試試的了 ww
(以下內容引述自iThome)
…..雖然用來評估使用者體驗品質的面向很多,甚至有一些跟網站或是上下文有關係,但Google表示,
有一組常見的訊號適用各類型的網站,他們稱為Core Web Vitals,包括載入體驗、
互動性和網頁內容的視覺穩定性,而這三項成為2020 Core Web Vitals的基礎…..
…..Core Web Vitals中用來評估載入體驗的是LCP(Largest Contentful Paint)指標,
用來衡量瀏覽窗口中,可見最大內容元素的渲染時間,Google提到,LCP是一項以用戶為中心,
衡量用戶感受載入速度的重要指標,因為其標記了頁面主要內容,可能已載入的時間點,
因此LCP時間越快越好,快速的LCP可讓用戶確信頁面正常運作…..
…..第二項指標則為FID(First Input Delay),FID衡量用戶首次和頁面互動,
到瀏覽器實際能夠對該動作回應之間的時間,用戶的操作包含點擊連結、
按鈕或是自定義的JavaScript控制元件等。而FID是一個以用戶為中心,衡量載入回應性的重要標準,
因為FID可以量化用戶嘗試與無回應的頁面互動時的體驗,越低的FID有助於使用者確定頁面正常運作…..
…..第三項指標則是CLS(Cumulative Layout Shift),用來測量頁面在整個生命周期中,
每次意外的布局移動中,所有個別布局移動的分數總和,Google提到,
每當可見元素從上一個影格到下一個影格改變位置時,便會發生布局移動,
而這些布局移動的分數累計,便是一個以使用者為中心,
衡量視覺穩定性的重要指標,能夠量化用戶經歷的布局移動頻率,
較低的CLS有助於帶來更佳的瀏覽體驗…..
…..
直接查看這三項Core Web Vitals指標的附加元件似乎還未於Chrome線上應用程式商店公開,
是以需要至web-vitals-extension官方Github下載(目前為alpha版),

在開發人員模式下點選”載入未封裝項目”並打開下載下來的Web Vitals資料夾,即可完成安裝.
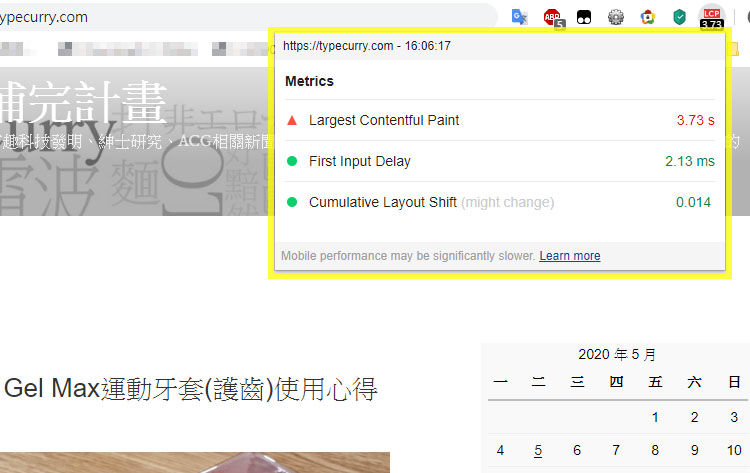
安裝完畢後當然要好好看看這個部落格的網站體驗如何囉,
待網站載入完畢後點選右上方的圖示,便能顯示三個關鍵指標結果:

嗯…..LCP(Largest Contentful Paint)仍然不合格…..
該指標用於衡量主要內容載入時間,部落格一直以來的高TTFB還是得解決,
過一陣子果然還是來試試幾個快取管理的外掛好了 “orz
衡量”互動到瀏覽器實際回應”之間時間的FID(First Input Delay),
以及反映”布局移動頻率”的CLS(umulative Layout Shift)分數倒是出乎意料的不錯,
遠低於Web Vitals官方的Good最低標準,看來之前對網站的瘦身還是稍微有點用 ww
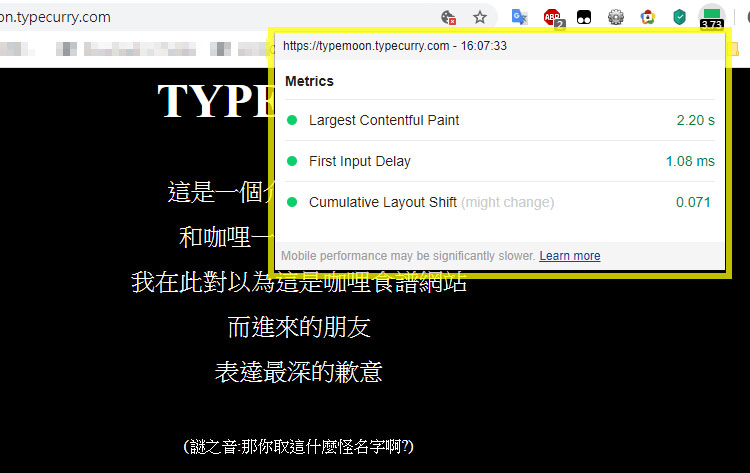
順便看了TYPE-Curry本家的測試結果:

不愧是都15年了還能於PageSpeed Insights拿100分的簡陋頁面,
這次的Web Vitals也是全部合格,Web1.0網頁無敵啊(ry
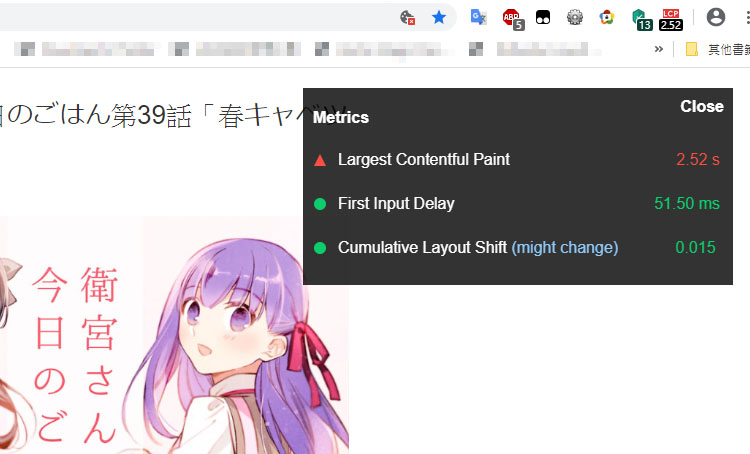
Core Web Vitals提供的資訊其實沒有比PageSpeed Insights多多少,
附加元件本身也沒什麼可調整的,選項內僅一個HUD overlay的開啟關閉能選,

實在不懂Google幹嘛特別開發一個東西出來就只為了顯示Web Vitals,
之前的Lighthouse都已經整合進PageSpeed Insights,這幾個應該也不會例外,
不曉得屆時Google會不會又突然蹦出新指標來…..這樣根本改不完啊 XD
