
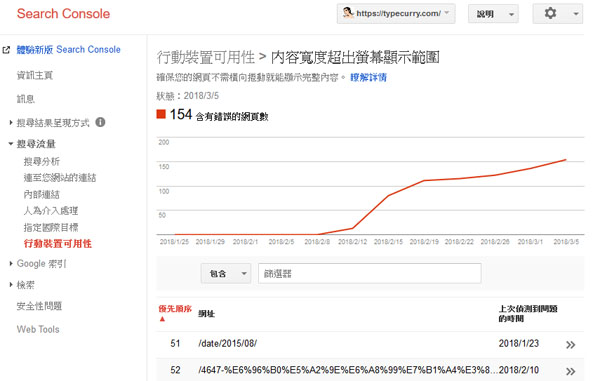
自從把Blog搬到WordPress後,Google網站管理員中的”行動裝置可用性”就一直顯示有錯誤,
然而用手機打開顯示錯誤的網址一切正常、和用電腦瀏覽並沒有什麼特別差異,
管理頁面亦顯示網站索引和Googlebot都能抓取網站內容,
想說會否伺服器太慢的關係,PageSpeed Insights測試結果卻是超過80分的”Good”,
比以前放在Pixnet還要快…..尤其目前這邊使用的主題Twenty Seventeen,
還是採用響應式設計(Responsive web design)、能適應不同裝置的佈景,
相較於以前還要跳到行動裝置專用頁面,怎麼看都是現在的網站可用性比較高啊…..
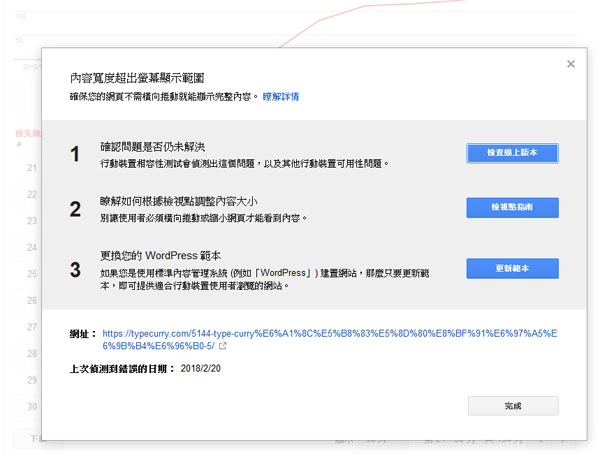
在”行動裝置可用性”頁面中顯示錯誤的主要有三點:

分別為”內容寬度超出螢幕顯示範圍”、”可點選的元素之間距離太近”,
以及”使用不相容的外掛程式”;最後一點似乎肇因於有頁面嵌入Flash媒體,
改換其他格式就能通過檢查,不過”寬度超出範圍”和”元素距離太近”…..
我實在是想破頭也搞不懂該怎麼解決,因為在手機上看起來就是沒問題哪 “orz
所幸個人為了找答案有仔細閱讀Google官方的Search Console說明,
方才總算於”行動裝置相容性測試工具“一章找到解答:
…..
如果測試工具無法載入網頁使用的所有資源,就會顯示警告訊息。
這裡的資源指的是頁面所包含的外部資源,例如圖片、CSS 或指令碼檔案。
發生這種情況的可能原因如下:
‧資源未在合理的時間內載入完成。在這種情況下,請嘗試再執行一次測試。
如果還是發生同樣的問題,您可以考慮改由別處代管資源,
或是嘗試找出相關主機沒有回應的原因,並設法解決。
‧資源未出現在指定位置 (404 錯誤)。請修正資源網址。
‧未登入的使用者無法存取資源。由於測試工具是以匿名使用者身分存取網頁,
因此,請確保匿名使用者能存取該網頁的所有資源。
‧Robots.txt 檔案禁止 Googlebot 存取資源。
如果牽涉到的是重要資源 (如下所示),而且是屬於您自己網站上的資源,
建議您解除封鎖這些資源,讓 Googlebot 能順利存取。
如果是屬於其他網站上的資源,建議您與該網站的管理員聯絡,請對方解除封鎖。
解除封鎖重要資源
如果遭到封鎖的是重要資源,可能會嚴重影響 Google 對該頁面的解讀。
舉例來說,如果有一張大型圖片遭到封鎖,儘管頁面看似適合透過行動裝置瀏覽,
實際上卻可能不是如此;如果遭到封鎖的是 CSS 檔案,
則可能會導致網頁套用不正確的字型樣式 (例如字體太小,不適合在行動裝置上閱讀)。
這類情況會影響到行動裝置可用性得分和 Google 檢索您網頁的能力,
因此您必須確保 robots.txt 檔案不會禁止 Googlebot 存取重要資源,
並允許一般使用者存取重要資源。
…..
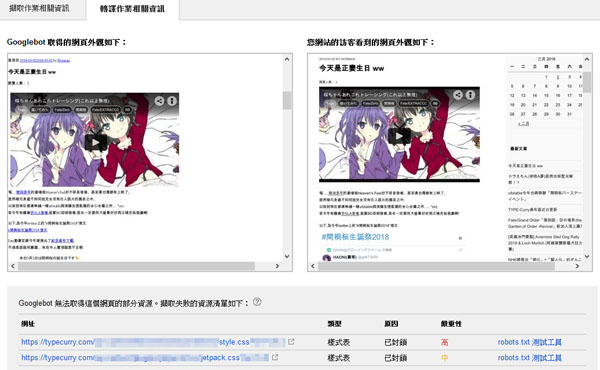
提交新文章後用Google模擬器預覽頁面,確實”Googlebot”和”訪客所看到”兩視窗總顯示不同,

還以為這是Googlebot為了提升效率才自動省略CSS和Javascript不爬,
看了解說才發現…..原來是因為網頁樣式檔全被封鎖、bot只能看到結構跑掉的網頁,
方才導致內容解讀會出現”內容寬度”與”元素距離”的問題 XD
雖然一個符合通用設計的網頁,做到”關閉所有樣式檔後仍能清楚越閱讀”乃是基本,
不過對像既然是Googlebot,那就無需為它考慮那麼多─想看CSS就看吧!
參考Kern Media的”How to Write a Robots.txt File…It’s an Art!“一文後,
個人便到後台著手修改Robot.txt內容,在保留原先Disallow部分的情況下,
額外新增加一些允許讀取樣式檔的規則:
Allow: /*.js*
Allow: /*.css*
Allow: /wp-content/*.js*
Allow: /wp-content/*.css*
Allow: /wp-includes/*.js*
Allow: /wp-includes/*.css*
Allow: /wp-content/plugins/*.css*
Allow: /wp-content/plugins/*.js*
Allow: /wp-content/plugins/*ajax*
Allow: /wp-content/themes/*.css*
Allow: /wp-content/themes/*.js*
Allow: /wp-content/themes/*ajax*
Allow: /wp-content/plugins/*/images/
Allow: /wp-content/uploads/
Disallow: /xmlrpc.php
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Disallow: /wp-content/
Disallow: /client-portal/
修改完畢後回到Google網站管理員並於”robots.txt 測試工具”中提交新檔案,
幾分鐘後更新完成,再測試一次行動裝置可用性:

雖然我無法控制的外部元件(例如Pinterest)仍拒絕存取,導致有”網頁載入問題”,
不過總算是成功通過檢查、顯示為”適合透過行動裝置瀏覽”了!
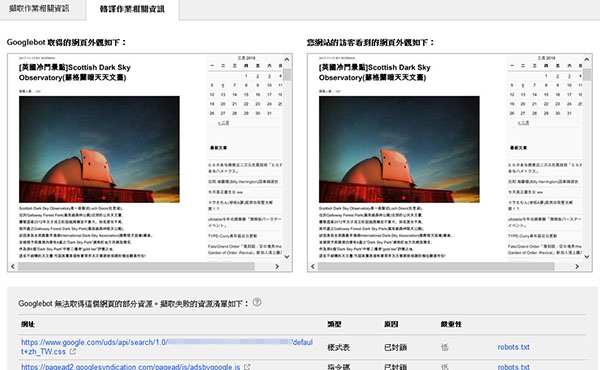
放行CSS、AJAX和JS檔後,Google模擬器也回到應有樣貌:

使用Google Search Console這麼多年,我到現在才曉得兩邊可以看起來一樣 XD
以前在Pixnet沒有辦法自訂Robot.txt,別說放行被封鎖的樣式表,
整個Robot.txt炸掉一個多月也拿他沒辦法…..這次的經驗也真是個好教訓,
既然都搬到WordPress了,可不能再像以前一樣以為自己什麼都無法處裡,
上上下下到處都是可以自訂的地方,還得多加留意、努力學習了呢 ww

感謝你的分享,這個問題也困擾我好幾天終於解決了!
不客氣,很高興這篇文章能幫上忙 ww