想當初學習製作網頁時,還是政府大力推廣”烘培雞”的時代,
在學校別說學到甚麼高深技術,光是用撥接上傳Kimo或PChome就搞死大半人;
之後雖然自己買了書開始學習動態資料庫、架設PHP論壇,
但因為都是使用套件為主,弄了半天仍是對資安實作沒多少概念,
尤其高中畢業後十多年除了CSS和Silverlight外幾乎完全沒接觸過新技術,
之前學校老闆請我作一個放學校空間、輸入各年級所屬課程碼後顯示資訊給學生的網頁,
我想了想,直覺上居然就用if($_POST[“item”]==”OOO”){
echo “Your code is”.$_POST[“item”].”URL is XXX”; } 這種語法解決…..(抱頭)
所幸,剛剛在Gigazine看到了關於”StatiCrypt“這個線上服務的消息,對日後應該頗有幫助:
根據Gigazine的介紹,該網站能夠藉由”crypto-js“這個函式庫,
使用AES-256標準於客戶端加密網頁,過程不但免費還非常的簡單迅速─
有了這項工具,下次總算也能做出個相對安全些的東西來了 ww
以下為使用步驟小教學:
(1)先將希望有密碼才能進入的網頁製作好,然後直接複製網頁原始碼,
這邊用桜戰隊圖片集的網頁為例:
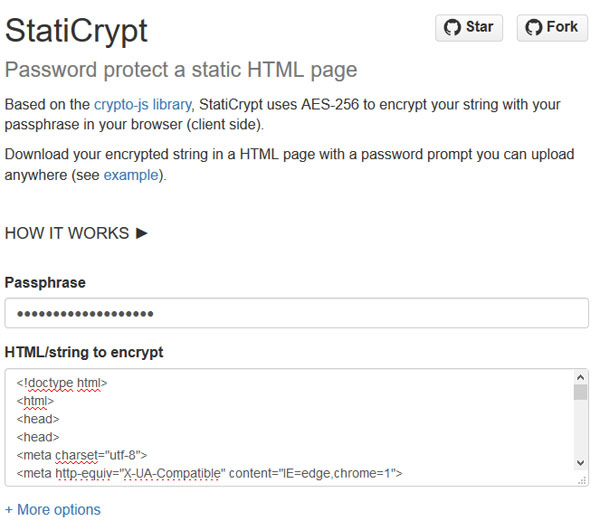
(2)進入StatiCrypt,將原始碼貼至”HTML/string to encrypt”欄位,
並於上方的”Passphrase”處填入希望設定的密碼,這邊以”sakuraisnormanswife”為例:
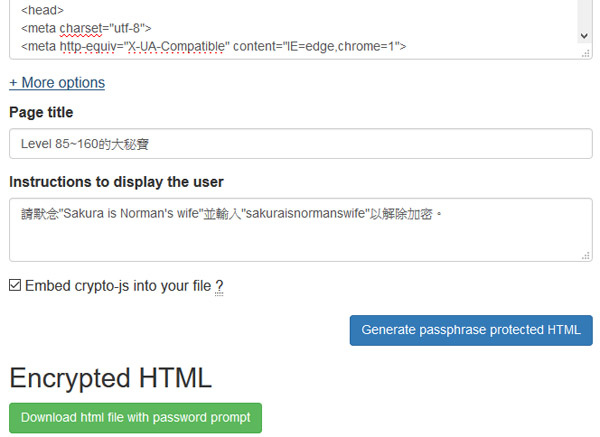
(3)點開”More options”可以設定網頁標題和顯示內容(這些之後也能自己改),
完成後按藍色”Generate passphrase protected HTML”就會自動產生加密網頁,
點選綠色”Download html file with password prompt”即可下載處理後的檔案:
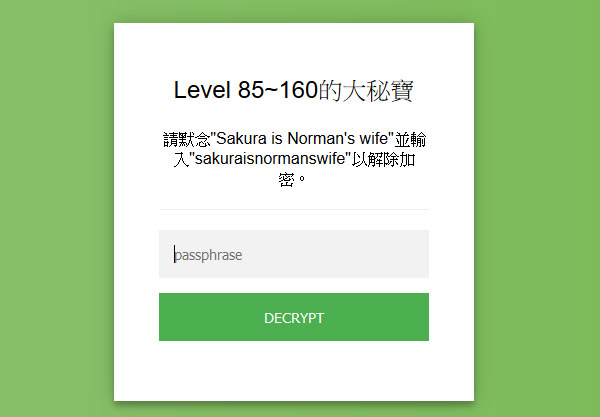
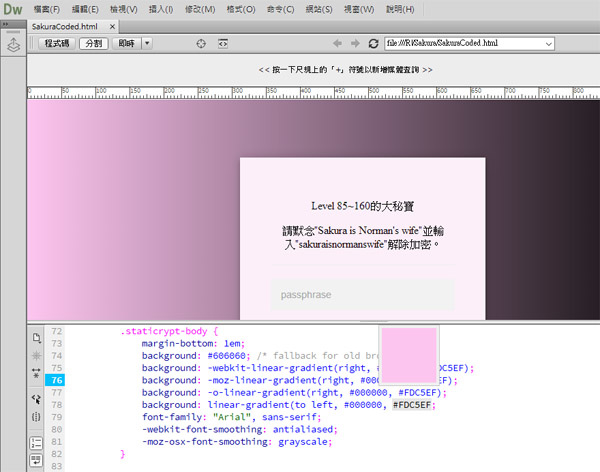
(4)完成後的網頁外觀,預設為綠色漸層背景與白色顯示框:
(5)加密後的網頁仍然可以修該外觀或顯示文字,當然內文與已設定密碼這些就沒辦法亂動了:
(6)完成的網頁範例可見此(建議以Chrome開啟):
https://sakuraisnormanswife.000webhostapp.com/Sakura/SakuraCoded.html
只要心中默念並輸入本Blog萬用密碼”sakuraisnormanswife”,即可進入 ww
之前研究室老闆請我製作的是分派不同年閱讀材料和調查的網頁,
調查內容會受所屬年級影響之故、老師希望避免學生看到其他年級的教材,
因此各年級有不同代碼,只能進入該年級學生的專屬頁面;
如第一段所示,個人當初是在主頁用PHP的$_POST,
設計為”當輸入OOO則回傳Your code is OOO.URL is XXX”,
三個不同年級就重複三次,為了怕學生砍站、把所屬帳號下的空間全爬下來,
那三個網頁當時還特別分別放在不同學號所屬的空間中 XD
知曉StatiCrypt這項服務以後,則大可直接將各年級所屬網頁連結放在主頁,
然後各自加密即可,反正不知道密碼的人把頁面抓下來也沒用,
完全無須擔心URL被其他年級知道或爬空間等,管理起來亦簡單許多,
當初要是知道此法就好了,這項服務真是出現的太晚了啊 ww

標題說加密靜態網頁
但範例是動態網頁?
>>但範例是動態網頁
標題說的靜態網頁是指未用網頁程式或沒有使與伺服器交換資料等功能的網頁,
並非指呈現內容的動態與否,所以即便範例網頁是那樣的效果,
依然算是靜態網頁喔,以下為關於動態網頁的Wiki,供您參考:
https://zh.wikipedia.org/wiki/動態網頁