前幾日承蒙讀者留言通知”[閒聊]關於今年的April Fool“一文的頁框無法顯示,
稍微看了看,發現是空間商ihost倒掉、000webhost又因為太久沒登入砍我帳號的緣故 XD
然而點幾下把000webhost帳號回復後,網頁已經能夠連結,圖卻依然跑不出來,
之前一直能夠正常運行的Deep Zoom效果…..似乎也出問題了!
Google了一下Seadragon AJAX的狀況,才曉得這部份已經被微軟釋放出來,
變成名為”OpenSeadragon“的open-source專案;
原先的網域因而關閉之後,連帶使的指向該處的Seadragon Ajax Library、
例如”seadragon.com/ajax/0.8/seadragon-min.js”等失效…..
當初要是有把它們抓下來自己存著就沒事了,可惜完全沒想到啊啊 “orz
所幸相關檔案都能從OpenSeadragon的Github頁面下載,
從前介紹過的Deep Zoom Composer也依然能夠正常搭配使用,
以下為個人備忘的小記錄,或也可供有需要的網友參考:
(主要引用自How to Use OpenSeaDragon on any Website)
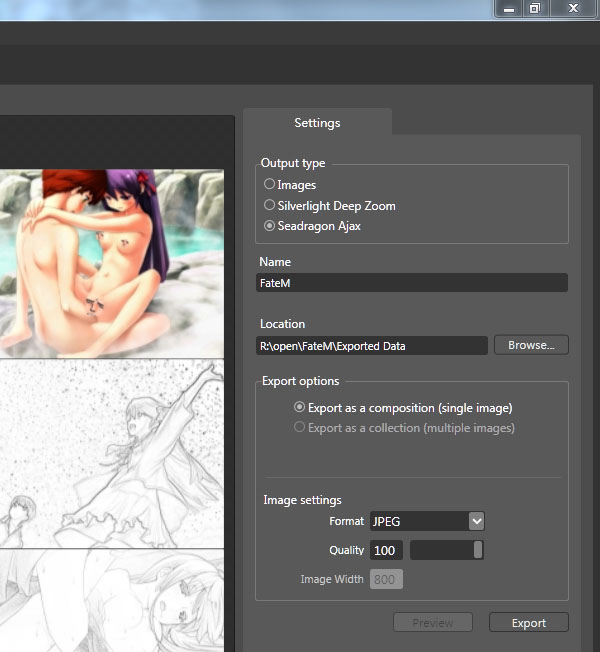
(1)依據”用DeepZoomComposer快速做出DeepZoom效果“一文製作專案,
“Output type”選擇”Seadragon Ajax”,”Image Settings”則使用”Export as a composition (single image)”.

“Output type”若選擇”Silverlight Deep Zoom”的話,後面就不用再看下去了,
因為Silverlight似乎不會用到SeaDragon AJAX的函式庫,所以反而不會出問題 XD
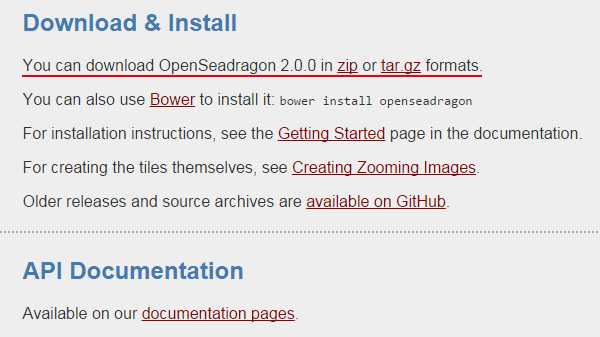
(2)到OpenSeaDragon的Github下載OpenSeaDragon,
解壓縮並將資料夾名稱修改後備用(本例之名稱改為openseadragon,去掉版本號).

目前最新版本是2.0.0,釋出好像還不到兩個月.
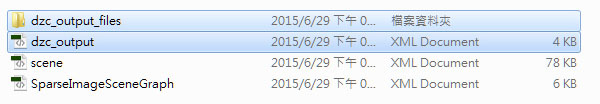
(3)打開步驟一所輸出檔案的位置,將路徑內的”dzc_output_files”資料夾,
以及”dzc_output.xml”兩個檔案複製,並貼到解壓縮後的openseadragon資料夾中,

與”openseadragon.js”等檔案直接放在一起即可.
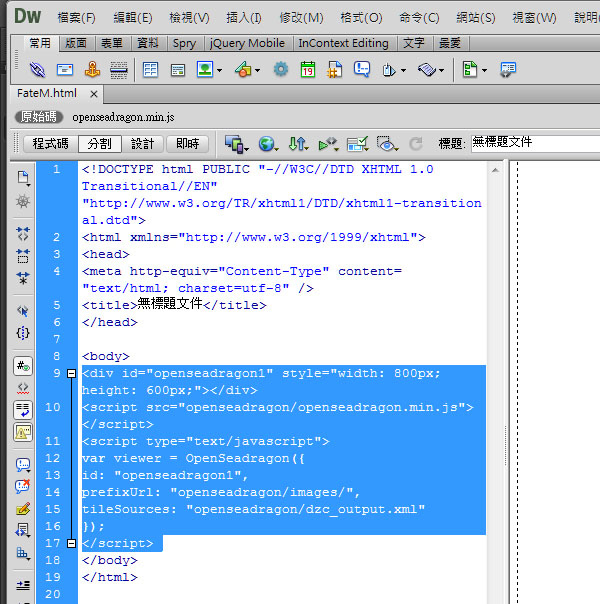
(4)接著在要顯示Deep Zoom效果的頁面貼上:
<div id=”openseadragon1″ style=”width: 800px; height: 600px;”></div>
<script src=”openseadragon/openseadragon.min.js”></script>
<script type=”text/javascript”>
var viewer = OpenSeadragon({
id: “openseadragon1”,
prefixUrl: “openseadragon/images/”,
tileSources: “openseadragon/dzc_output.xml”
});
</script>

個人習慣將html檔案放在第一層,所以路徑保持”openseadragon/openseadragon.min.js”,
如層級有所變動,再依狀況修正相對路徑即可.
(5)最後將網頁與openseadragon資料夾一起上傳,就大功告成了!
不過空間速度有點慢,顯示可能要等一等….. ww
以上主要步驟參考自”How to Use OpenSeaDragon on any Website“,
更進一步功能則可前往OpenSeaDragon網站查詢他們所提供的技術文件.
