
為了讓網站更輕量化些,這陣子開始考慮要不要把圖片轉成Google推出的WebP格式…..
WebP的檔案大小縮減效果確實滿顯著,且即便是有損壓縮下的畫質差異也不大,
只是個人習慣在圖片上傳前自己先於Photoshop內編輯、確認輸出畫質,
偏偏目前Photoshop並不支援WebP格式,無論直接儲存還是讀取都沒有辦法,
要一張張將處理後的圖丟去線上轉檔為WebP格式實在很麻煩;
稍微搜索了一下相關資訊,才發現原來WebP的Google Developers頁面就有相關工具可下載─
只要加裝Google官方提供的附加元件”WebPShop”,即可讓Photoshop直接支援WebP了!
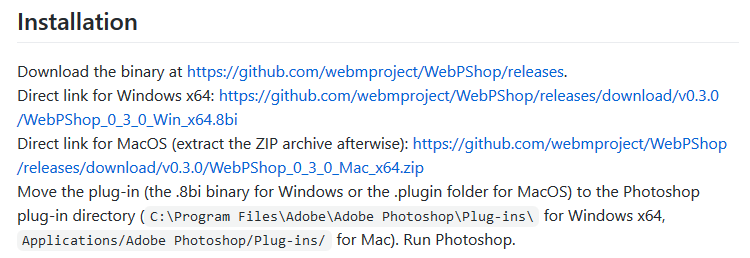
載入WebPShop還滿簡單的,只要到其GitHub頁面下載最新版本的.8bi檔:

將其放置於Photoshop安裝路徑內的”Plug-ins”資料夾即可,
之後重新啟動Photoshop,軟體便已直接支援讀取與編輯WebP,
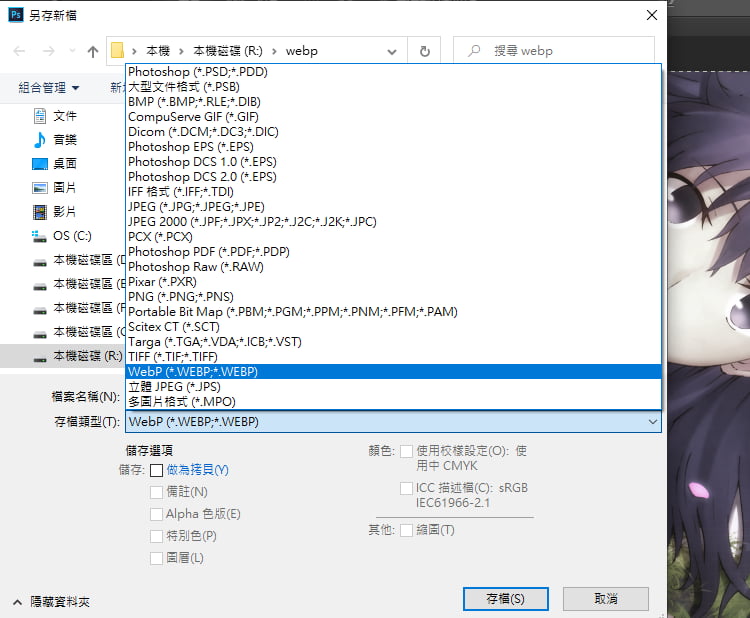
同時另存新檔視窗內的存檔類型也會多出一個”*.WebP”選項:

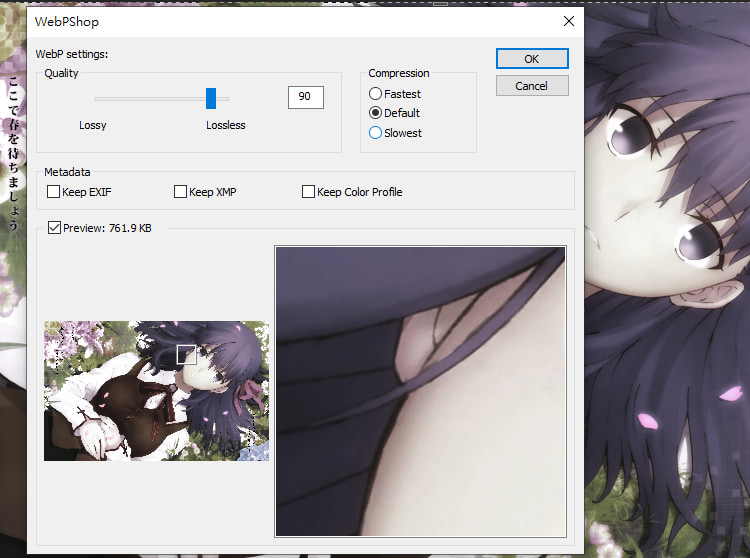
選擇另存為”*.WebP”即可進入壓縮品質選擇及預覽視窗.
以カレー補完計畫&TYPE-Curry桌布區內的桜桌布為例,
大小7.63MB、尺寸為3840×2400的PNG檔案,在不修改尺寸的情況下直接另存為WebP格式:

以預設等級壓縮、品質設定為90(有損),檔案大小竟然僅需762KB左右…..幾乎只有十分之一!
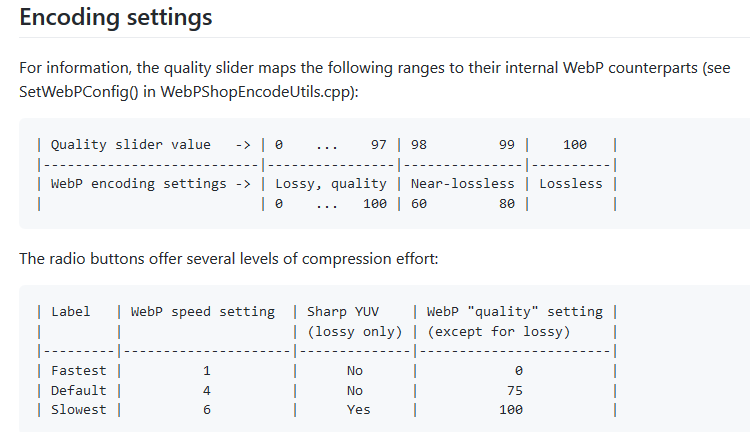
根據WebPShop在GitHub的介紹,品質設定於98~99是幾近無損(Near-lossless):

個人幾乎無法分辨90~100這區段的品質差異就是了,有些還建議設定約70即可,
不過WebP格式雖然效果頗佳,各瀏覽器對其支援度似乎還不能說很好…..
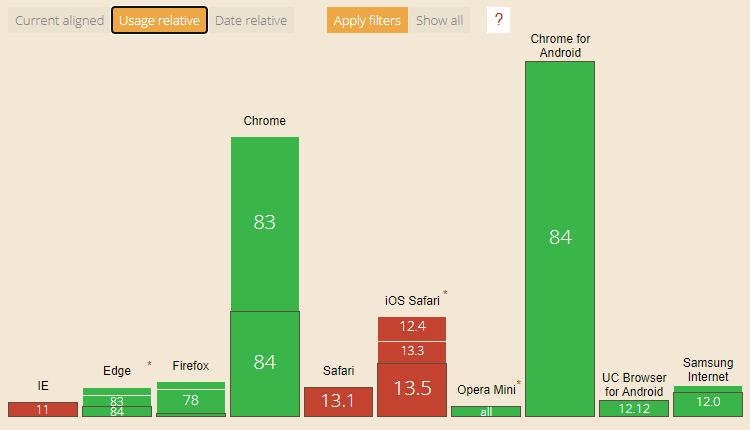
根據caniuse.com的資料,現今主流瀏覽器最新版本大多已經支援WebP,

但使用率較高的版本,例如Safari 13.1、IE 11或iOS Safari 13.5等仍不支援,
考慮到不少讀者仍是使用較舊版本的Safari,全站轉WebP應該還是等一陣子再說吧…..
為了減少首頁載入時間,目前會顯示在摘要的圖片都使用MozJPEG壓縮,
大多情況下應該會比普通的JPEG檔案要再小一些,希望對提升速度有些幫助 ww
